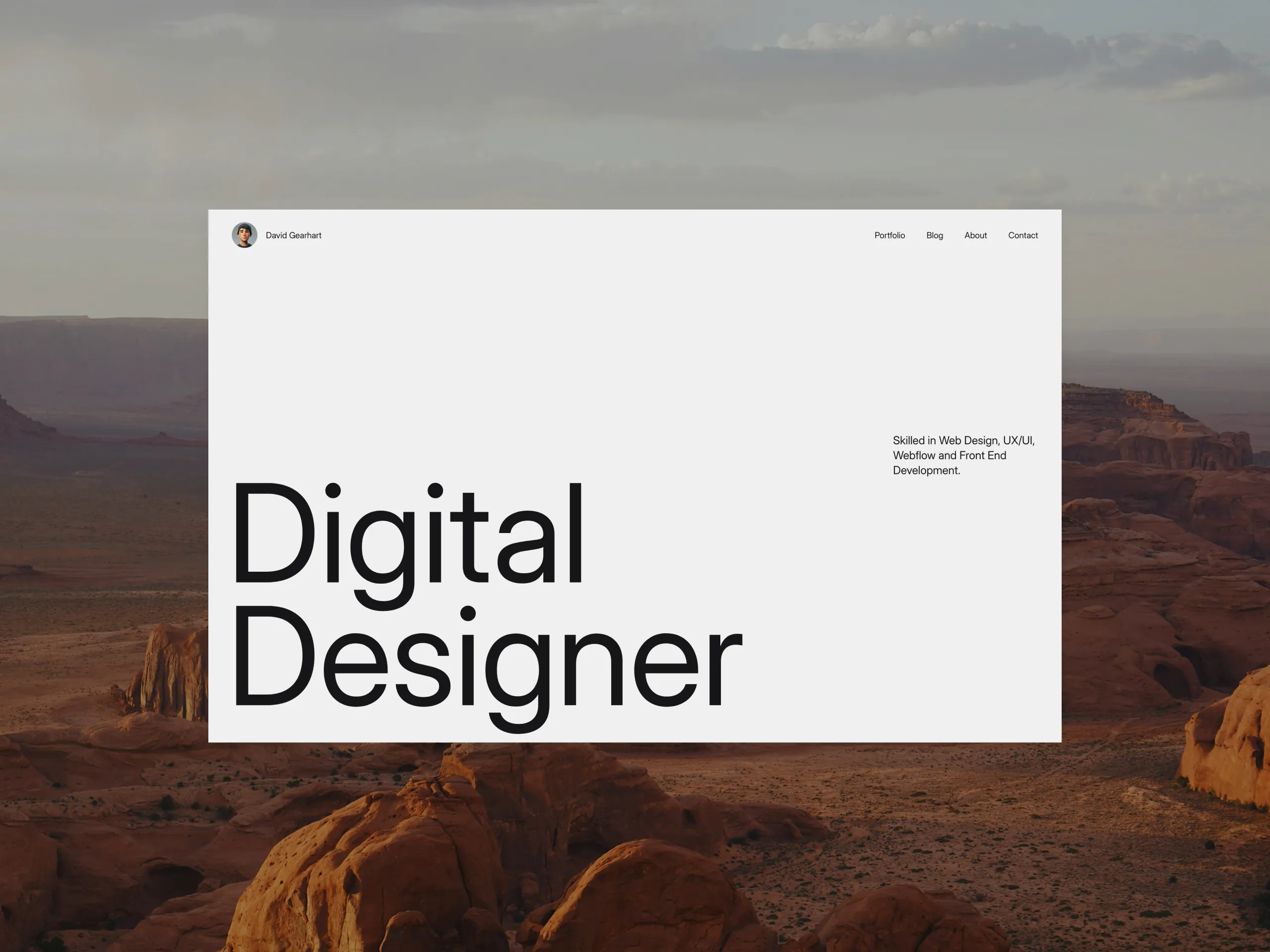
Introducing Avi – the ultimate WordPress theme for digital designers looking to showcase their portfolio in style!
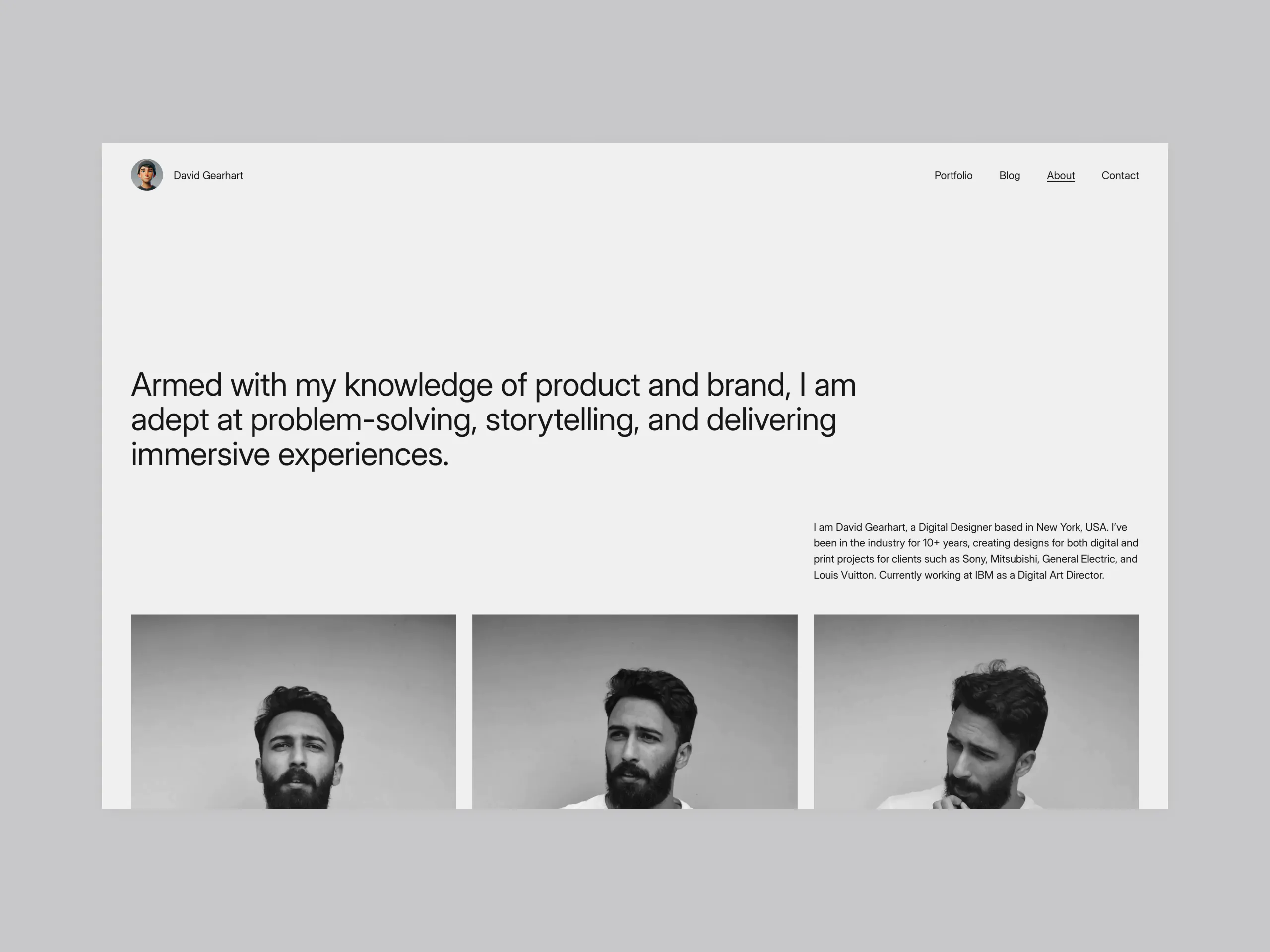
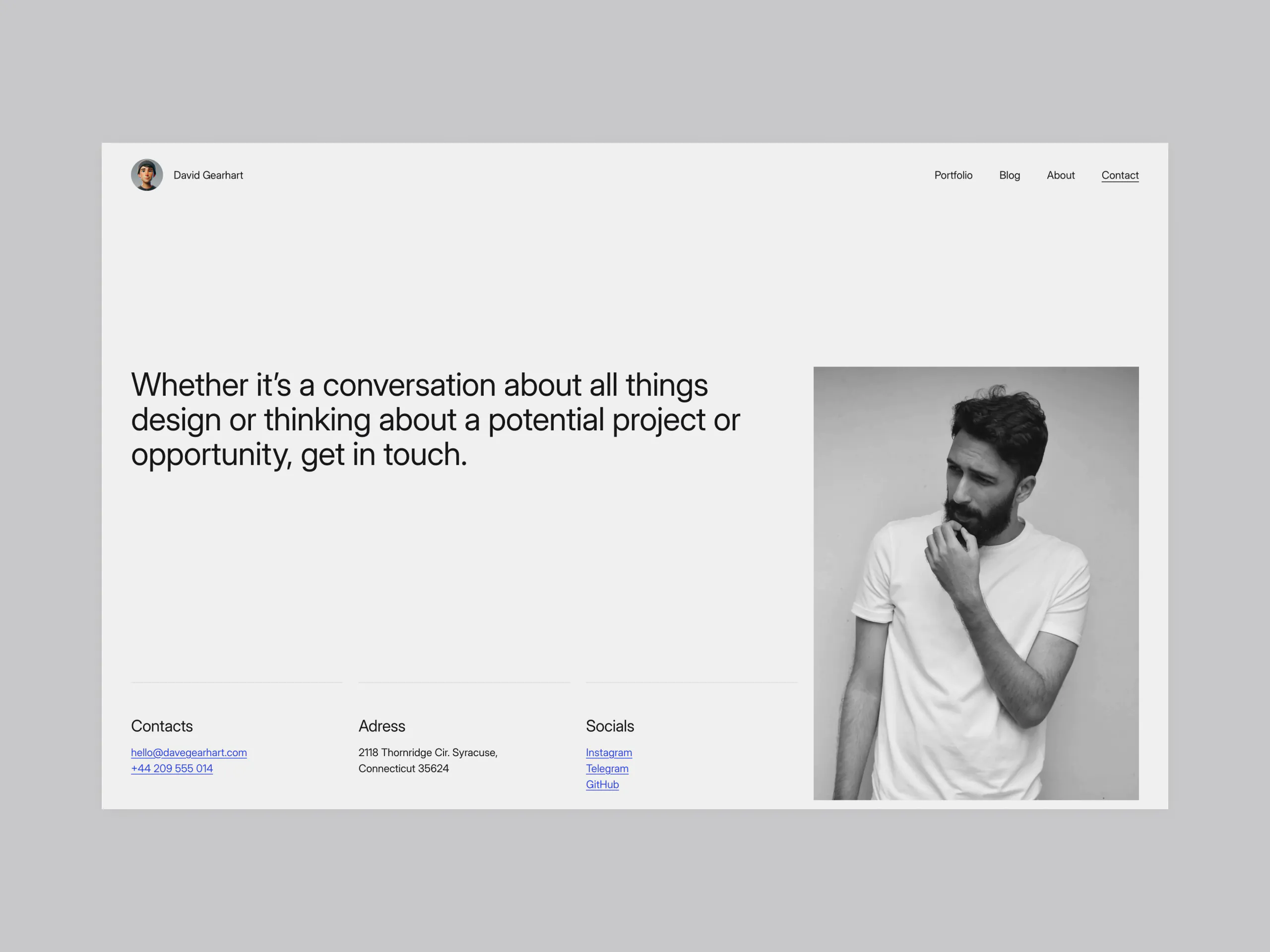
With its sleek and modern design, Avi is the perfect platform to showcase your creative work and impress potential clients. Whether you’re a graphic designer, web developer, or photographer, Avi has got you covered.
Featuring a fully customizable layout, Avi allows you to effortlessly create a stunning portfolio that truly reflects your unique style and brand. Choose from a variety of pre-designed templates or create your own from scratch – the possibilities are endless!
So why settle for a generic portfolio when you can have Avi – the ultimate WordPress theme for digital designers. Get ready to showcase your talent and elevate your brand with Avi. Try it now!







Avi is a block theme, it has 2 style variations and 14 patterns support for full site editing.
You may download Avi from the WordPress theme directory, it is 100% free and licensed under the GPL. If you like the theme, I’d love to hear it – leave your feedback in the comments!
Changelog
Version 1.0.3
* DELETED: accessibility-ready tag.Version 1.0.2
* FIXED: theme.json, line 3 - added compatibility with WordPress 6.6.
* FIXED: functions.php, lines 112-113 added.Version 1.0.1
* FIXED: Spacings.
* FIXED: Home link in hidden-404.php.Version 1.0.0
* Release.
Leave a Reply